“Financial aid is an agent of opportunity and social mobility, and also has allowed for a more diverse and better Dartmouth community.”
- DALI Lab Website Context
PCFA was a 4-term DALI Lab project that partnered with the Presidential Commission on Financial Aid (PCFA). This was my first DALI project, and I worked on it during my junior winter and spring at Dartmouth alongside two designers, one animator, and one project manager. As the sole student developer, this was an extremely intimidating first project even though it utilized a website builder instead of DALI’s typical development stack. Working in a team, communicating with partners, and utilizing design tools like Figma each presented a unique challenge that I was able learn from and apply to all of my future development projects.
The Problem
The number of students who are in need of financial aid at Dartmouth has drastically increased since the beginning of the COVID-19 pandemic. In May 2020, Dartmouth President Phil Hanlon established the Presidential Commission on Financial Aid (PCFA) to study the impact of the COVID-19 pandemic and economic crisis on higher education. In June 2021, the commission asked DALI students to come up with a digital solution to help increase financial aid donations to meet student needs.
The Solution
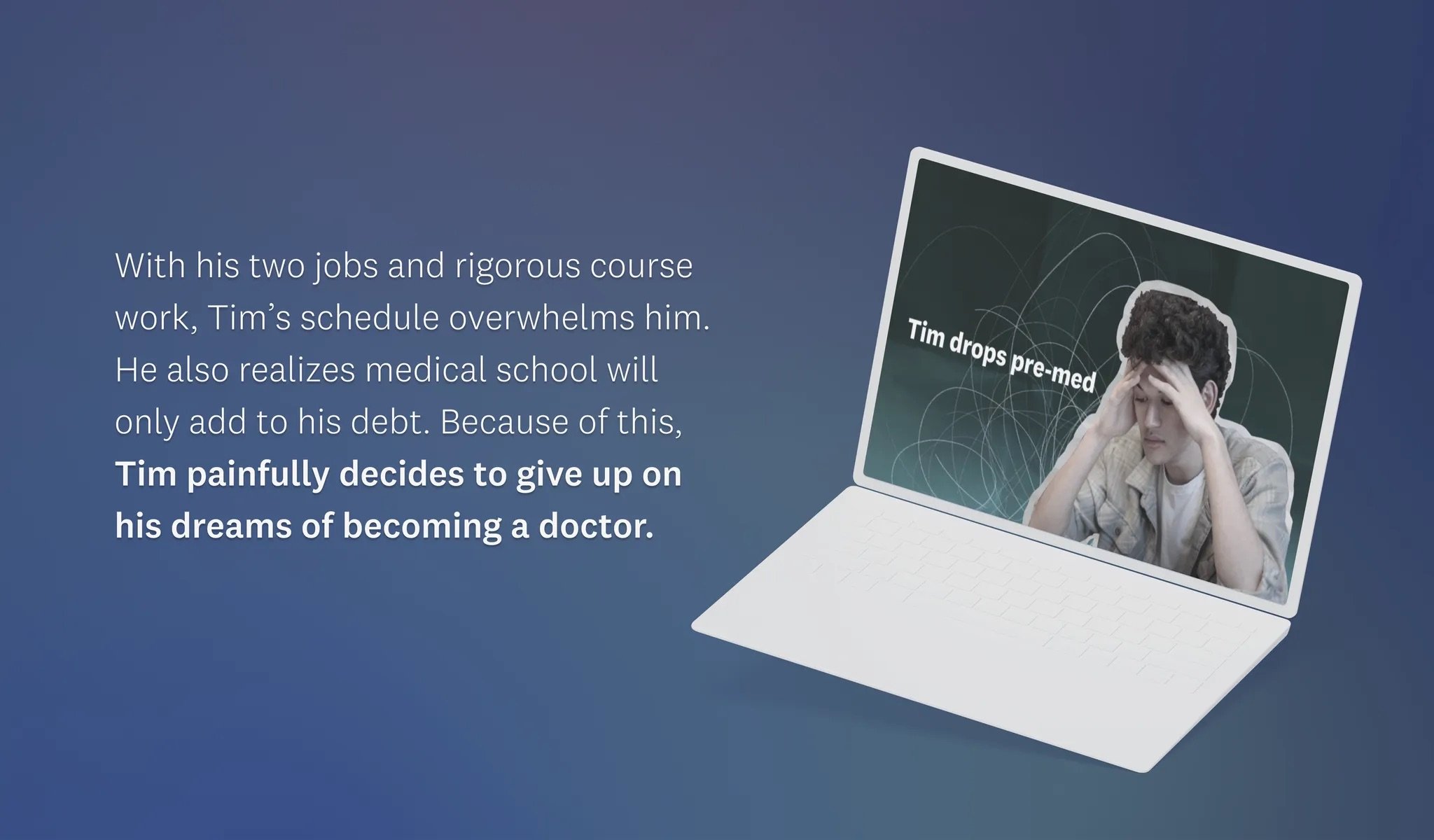
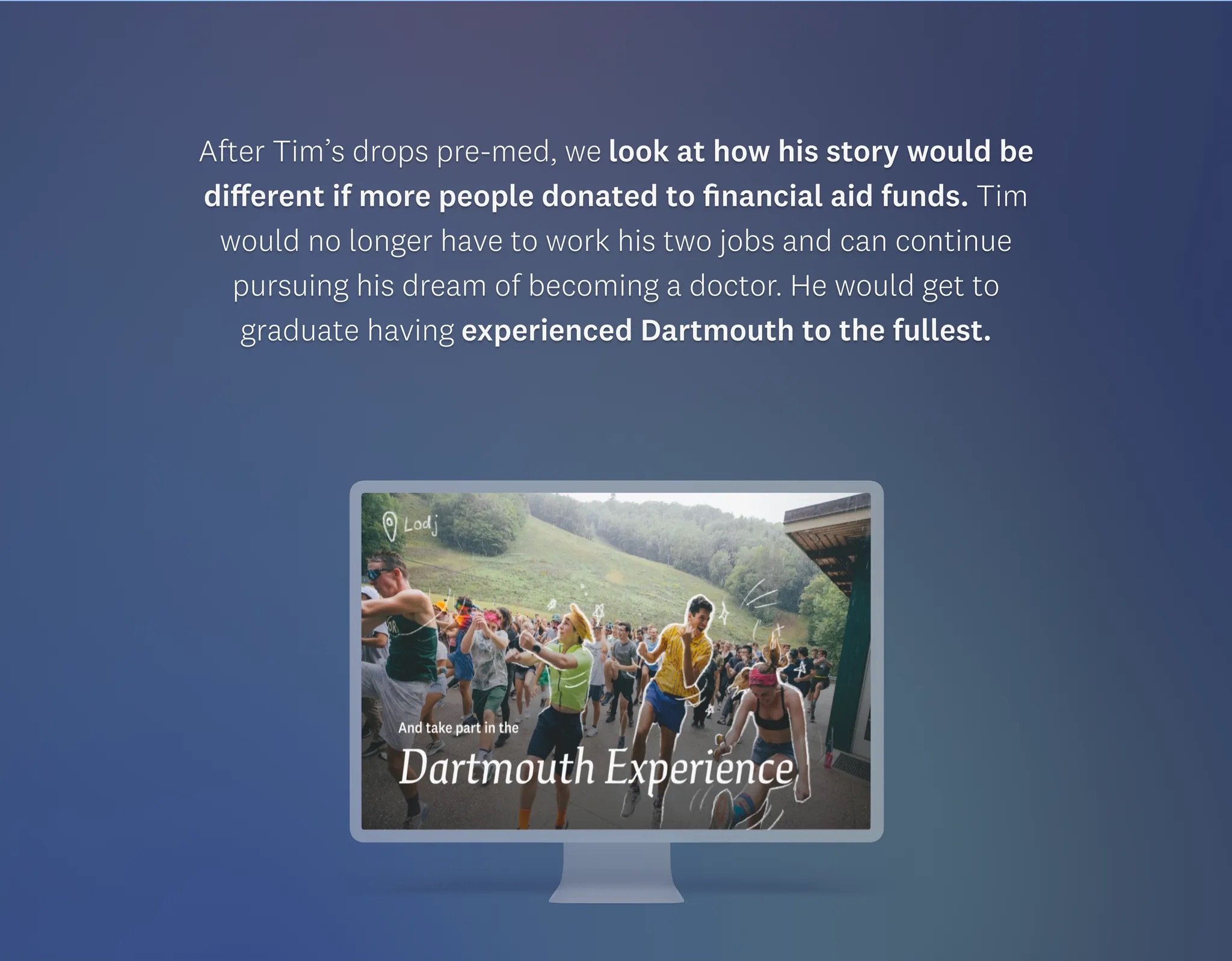
An interactive storytelling website that highlights the impact of financial aid on students, by telling the story of a hypothetical Dartmouth student named Tim. As the story progresses, Tim sacrifices his dreams because of his financial burdens. This story will help educate users to understand how financial aid benefits individuals and the student body as a whole. Additionally, the website will help donors understand where their money goes and the type of impact they can have through donations. The website shows the holistic impact of financial aid for individuals and the Dartmouth community.
My Contribution
When I was rolled onto the project, it was in its third term and all the initial user research was complete. A significant portion of design was still being iterated on for the first half of the term, but the second half as well as the fourth term was mostly spent on development. I was the sole student developer and worked alongside a faculty mentor to create this website using Webflow. While my staff mentor provided crucial assistance and feedback, I implemented a majority of the designs and animations myself.
See the full project here: https://shapethefuture.dartmouth.edu/